CBS Mobile Web
Project Overview
CBS Interactive in Los Angeles is responsible for designing and developing several digital products including mobile apps, CBS.com website, mobile website, Roku, Apple TV, and more. However, their mobile website left a lot to be desired. Not only was it out of date, it was initially designed to include only a small portion of content available on the desktop version of their website. Knowing that users wanted a more complete experience, CBS was eager to overhaul their entire mobile website from the ground up.
Project Type: User Research for web, mobile, and emerging platforms
Industry: Entertainment
My Role
• Principal Researcher
• Principal UX Designer
What I Did
• Persona Development
• User Interviews
• Task Models
• Sitemap
• Navigation Design
• Wireframes
Research
UNDERSTANDING THE USER & CREATING EMPATHY

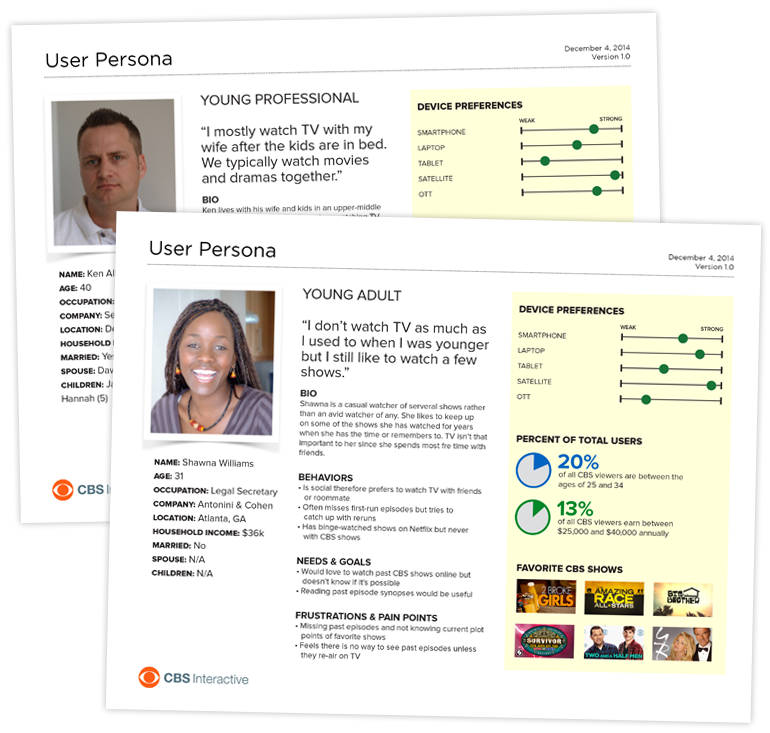
Persona Development
I embarked on a user research phase (covered in its entirety in another case study) that started with volumes of valuable user data supplied by market data analytics company ComScore. While that was valuable, I decided to round out my research with 1-on-1 user interviews and usability studies, both in-person and online. My research concluded with the development of a suite of six comprehensive user personas.
User Interviews
Because CBS wanted a complete re-imaginging of their mobile web experience, we didn’t want to rely on the current offering as a basis for our decision-making. Instead I conducted additional user interviews to gain insight into what real users in the field actually wanted from the CBS mobile website. From those interviews I was able to compile a prioritized list of features that users expected CBS to offer. And it was an eye-opener. Far and away users wanted to watch live TV, something that CBS had only offered with their CBS All Access service. Other top-level needs included watching full episodes from recent and classic episodes. None of what was available on the current version of the site.

Information Architecture
ORGANIZING THE STRUCTURE OF CONTENT & FEATURES

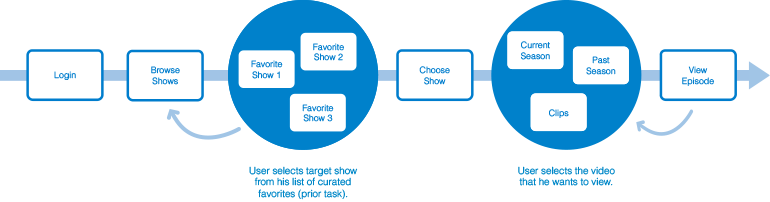
Task Models
Now that we knew the end goals users were expecting, I created Task Models to illustrate how users would move through the app to achieve their top goals. I put an emphasis on users wanting to engage primarily with their favorite shows, and secondarily with shows they might be interested in. Also, I took into account how and where people would be accessing the mobile site: most likely away from home and their desktop computers.
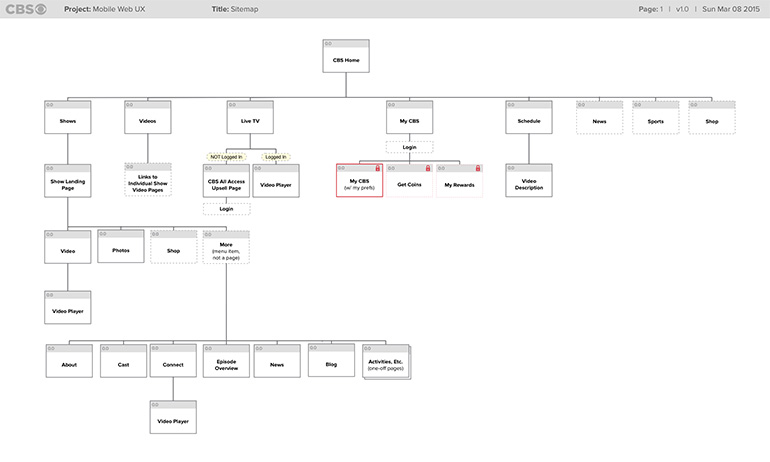
Sitemap
With the Task Models in mind, I set out to design an architecture to the system that supported those tasks. The Sitemap shows the relation of the various content that would be needed. The new Sitemap calls for a dramatic increase in the content over what was currently available to mobile devices.


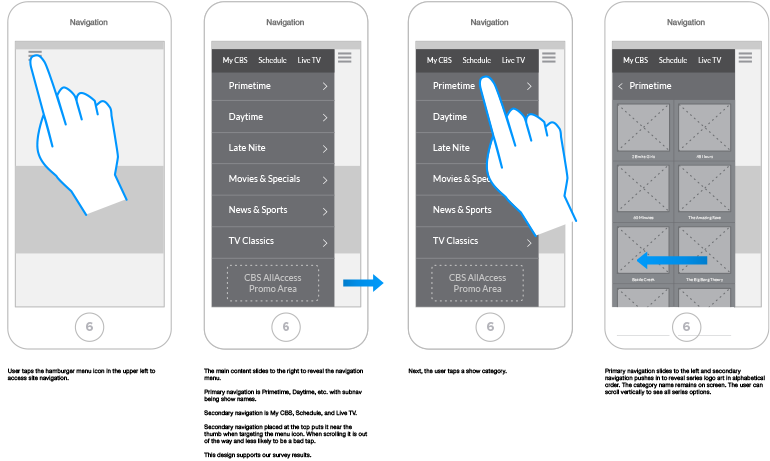
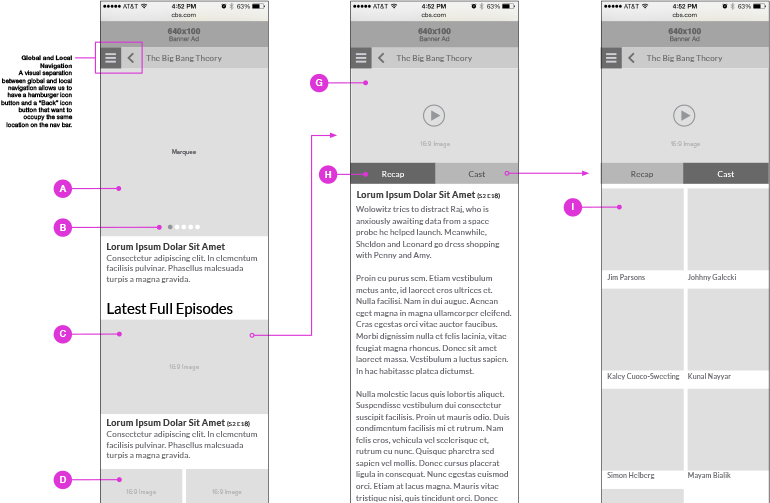
Navigation Design
Using the insights I discovered during the user interviews and later wiring through the Task Models, I designed a navigational system that supported each of the user goals.
Wireframes
COMPOSING SOLUTIONS THAT DELIGHT THE USER
Wireframes
Since CBS was eager to have a total re-imagination of the site, I explored many different options during the wire framing process. Some of those included total departures from where CBS had been in the past as well as exploring newer trends such as “cards” for organizing content.


Results
Based on this UX work, CBS created a mobile experience that better meets the needs of their viewers. But more importantly, this initiative marked a turning point in CBS Interactive’s history: This redesign inadvertently kicked off a “mobile first” design methodology where management embraced the value of a responsive website for all devices.