Disney Parks Annual Passholder Experience
Project Overview
Create an exclusive web and mobile experience for Disney’s most valuable guests: Annual Passholders. To do so I had to lead a team of designers toward the goal of making a complex and expensive purchase easy and rewarding. During this project, my team had to create a digital solution that based on the actual the needs of Guests.
Project Type: Web & Mobile app
Industry: Entertainment & Travel
My Role
• Principal UX Strategist
• Principal UX Lead
• Team Lead & Mentor
What I Did
• Personas
• Experience mapping
• UX Strategy
• Wireframes
• Prototyping
• Usability testing
Our Challenge

Research

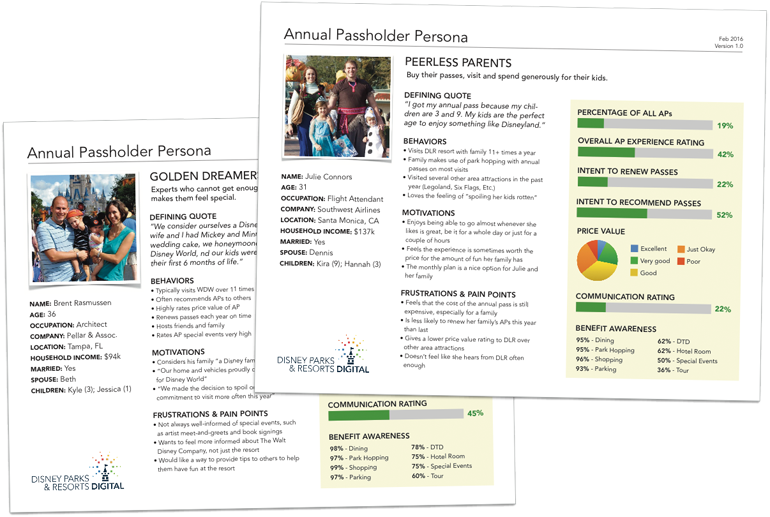
Personas
Experience Mapping


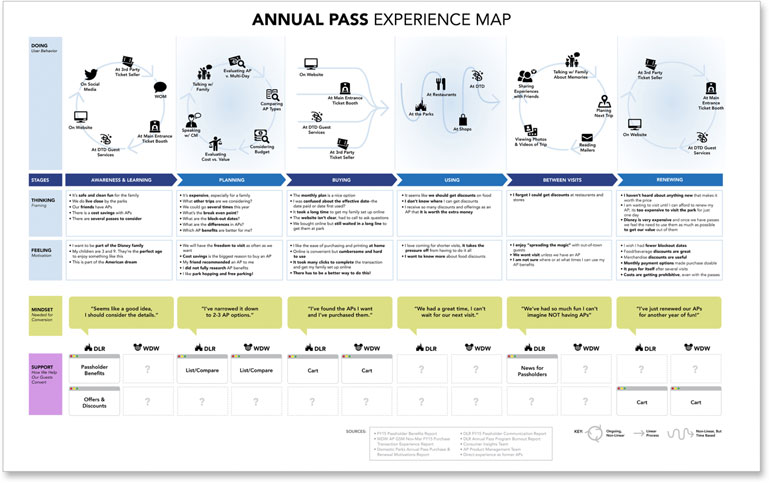
The Experience Map
The design team, product team, and senior management all found this to be immeasurably beneficial to help guide the direction of our work. Experience Mapping has since become a standard procedure at Disney.
Problem Discovery
Key Insights
Our research into this problem revealed a significant issue that was the root cause of the Annual Passholder attrition:
Our digital touchpoints do not address the needs of a majority of our AP customers.
Our Vision
Our Goal
We made it our goal to increase customer satisfaction to be evidenced by reducing AP renewal attrition by 3%
UX Workshop
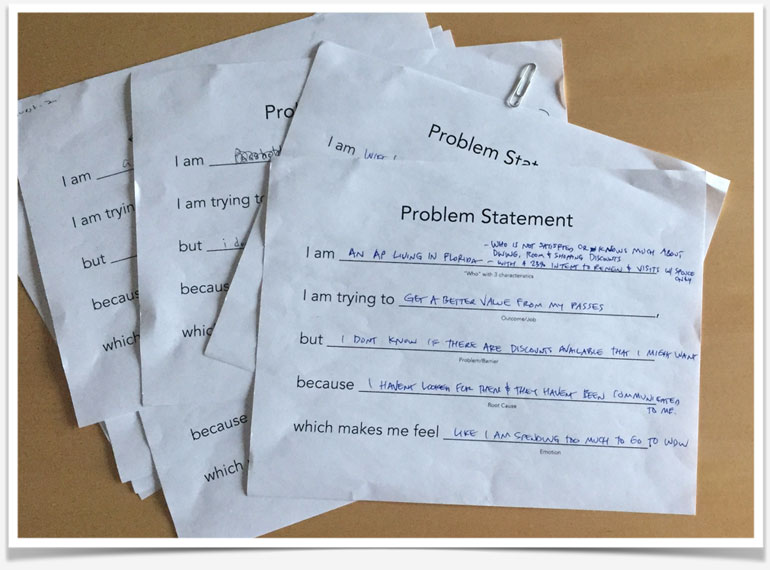
Problem Statements
Based on our Personas and the data in the Experience Map, we developed these Guest Problem Statements.


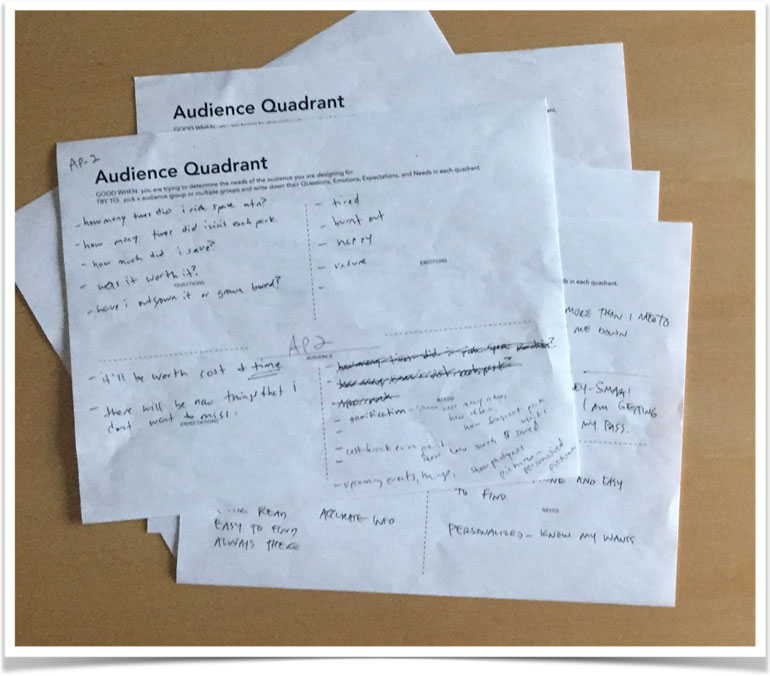
Audience Quadrants
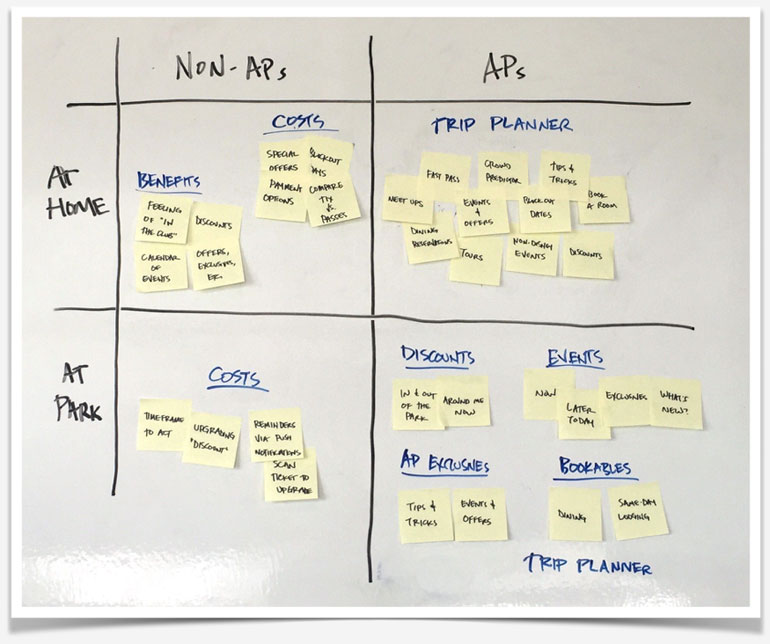
Scenario Quadrants

Wireframes

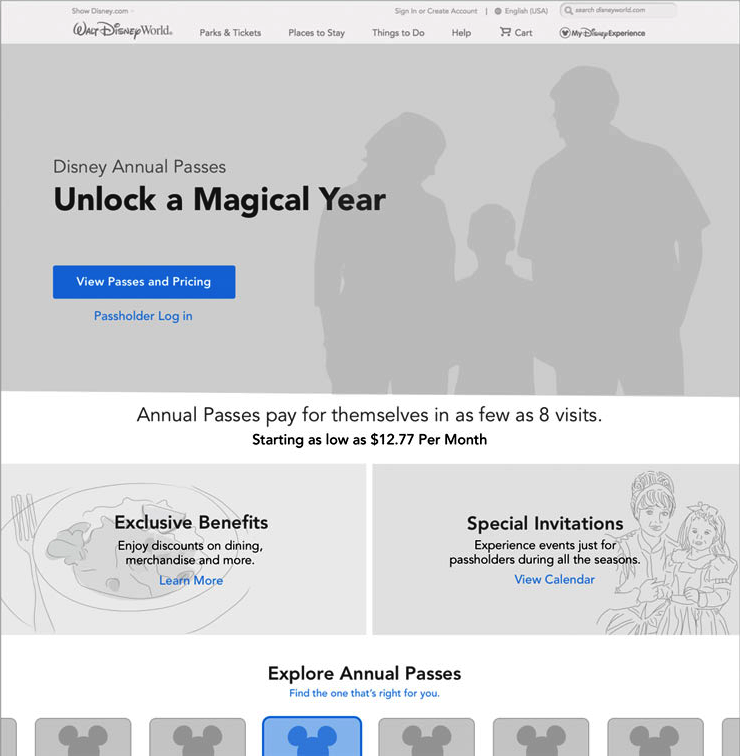
Website Wireframes
To that end, we used large imagery that evoked storytelling to generate an emotional connection with our users. We also used value attribution by discussing costs upfront to appeal to their logical side as well. Finally, we embedded a curated social wall from Instagram to provide a bit of social proof.
Together, these features were put in place based exclusively on the user research we did at the onset of this project as way to meet their needs and expectations.
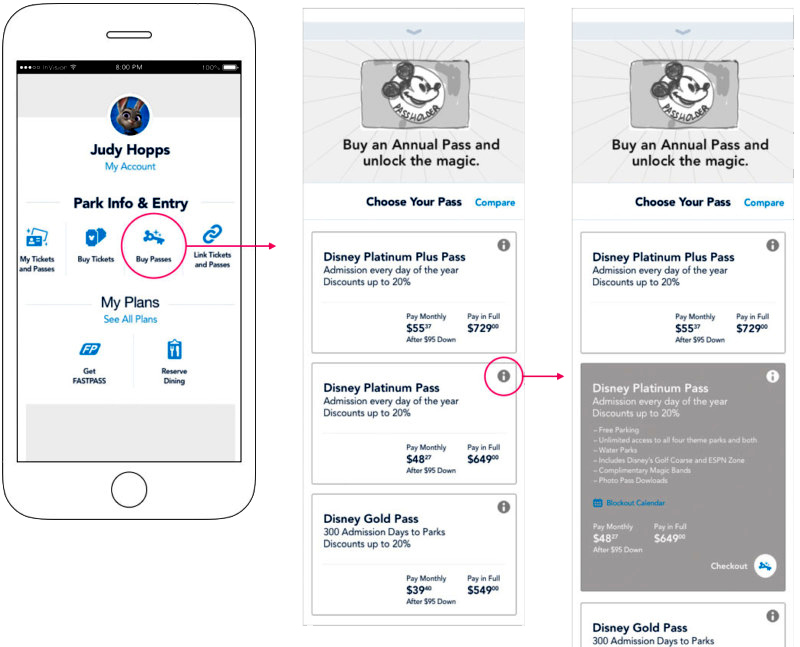
App Wireframes
Next, we created high-fidelity prototypes of both apps that we could use in testing our ideas. While both apps shared much of the same content, they were both unique to each park and the park guests.

User Testing

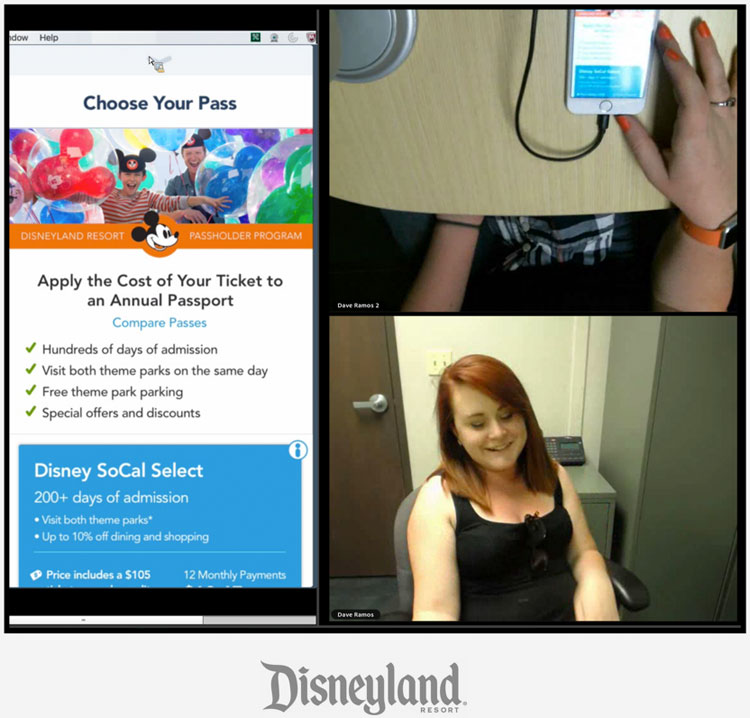
Guest Testing at Disneyland
In all, we had about 10 guests run through our prototype over a couple of days. Our moderator asked participants to perform tasks such as renew their current passes and buy additional passes. The moderator then probed for additional information so that we could fully understand their thoughts and opinions of our prototype.
When we were done collecting feedback, we had what we needed to make the necessary changes to the designs and screen flows.
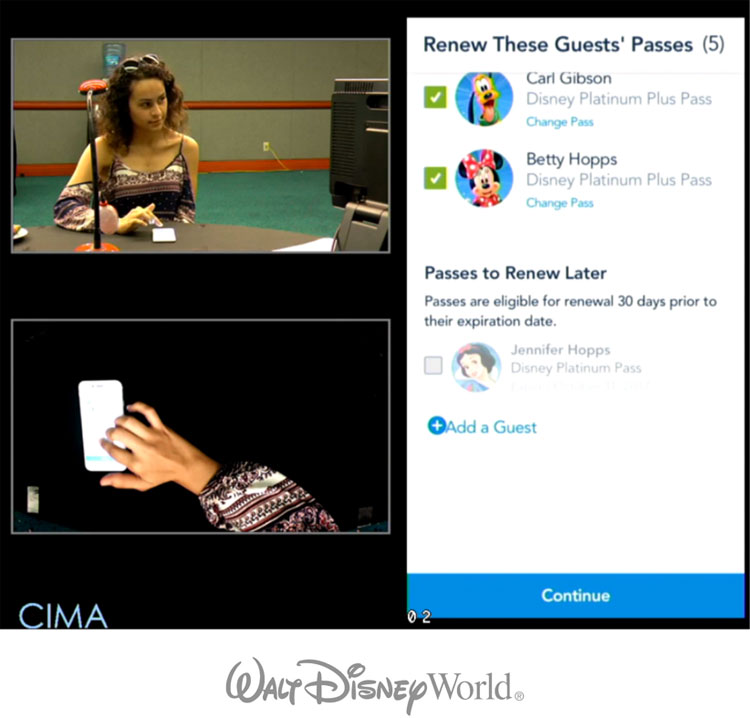
Guest Testing at Walt Disney World
We continued to test until we felt we covered all of our bases and had the feedback we needed. Once we were done we headed back to the office and made updates and changes to our designs based on all of the information we had discovered.

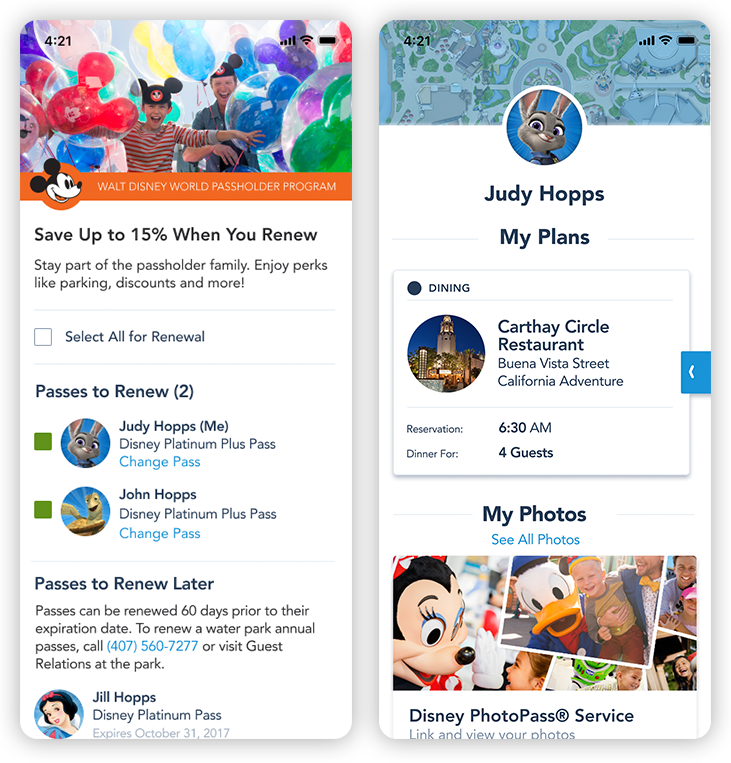
Visual Design

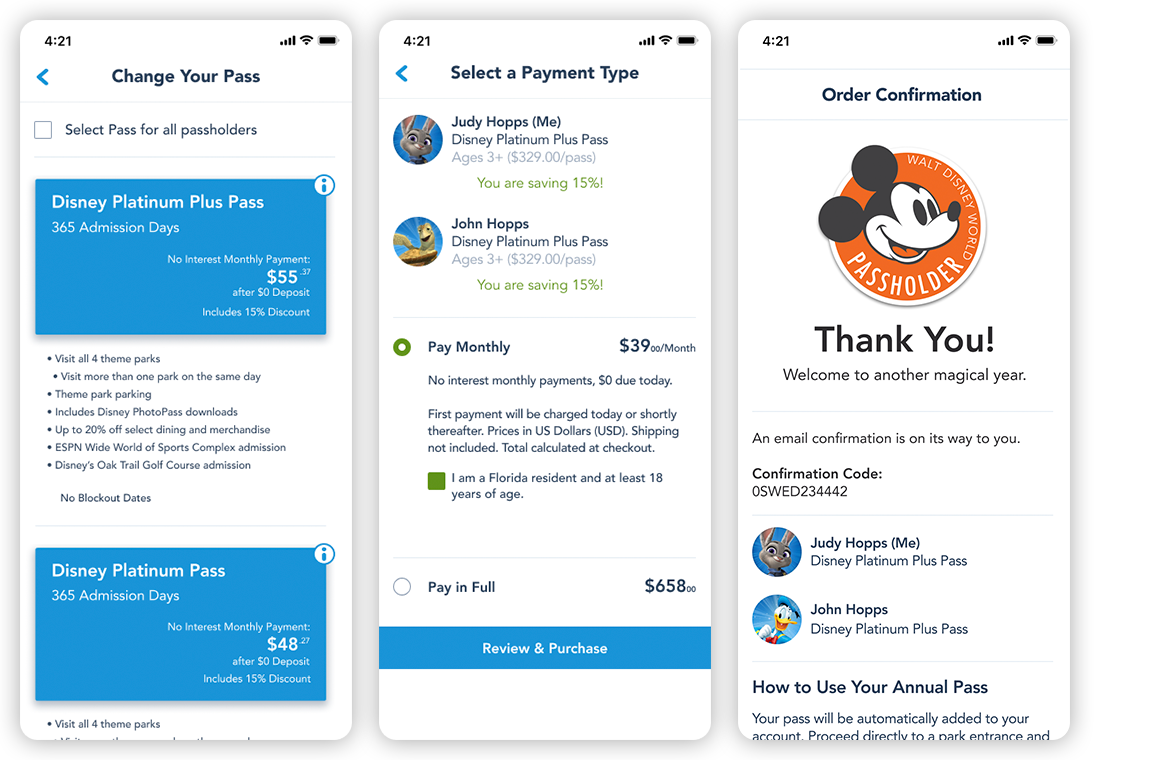
The Final Product
By creating empathy for our Guests, we were better able to co-create something that they would want to use with each visit to the park, and even the times between visits. Because the entire experience was designed based on actual Guest feedback we not only created a great web and mobile app, it also created a better connection to the brand for our Guests.

Outcomes
We exceeded our goals. According to internal reports, our work led directly to a “67% increase in Annual Passholder renewals over past 6 months…”
More than all other channels combined.

Let’s Work Together
LET ME KNOW HOW I CAN HELP
If you’re looking for advice on your next big idea or you are looking for a seasoned design leader to add to your team, send me note. I am always on the lookout for my next challenge.
LinkedIn | Phone: (805) 890-8941 | Email: DavidHolifield@gmail.com