Hasbro’s Beyblade Battles
Project Overview
Hasbro wanted to re-launch their popular Beyblade spinning top toy line after a six year brand hiatus. Realizing that expectations for games and entertainment had changed dramatically in that time among their target customer—primarily 6-12 year old boys—Hasbro wanted to create an online product extension of the physical toy that would engage kids and encourage continued play online and off.
Project Type: Real-Time Multi-Player Game
Industry: Consumer Goods/Toys
My Role
• UX Director
• Principal UX Designer
• Gamification Architect
• Creative Director
I led an interdisciplinary team of 8 people that encompassed all phases of UX research and design, UI design, and development. The project was ongoing for three years.
What I Did
• Requirements gathering
• User research
• Personas
• Task models
• Sitemap
• Gamification architecture
• Wireframes
• Prototyping
• Usability testing
• Experience mapping
Research
UNDERSTANDING THE USER & CREATING EMPATHY

Requirements Gathering
Our team began this project with a series of stakeholder interviews to understand the brand goals. The Hasbro team was able to share with us a wealth of customer information and data from the brands previous incarnation.
Then, in order to fully appreciate the actual player experience, the team spent several hours customizing our own tops and battling with our new Beyblades at the office. After about an hour of battling with our new tops, taunting each other’s skills, and challenging one other to battle after battle (a few wagers may have been made that day), several grown men reverted back to our pre-pubescent selves and became fully immersed in what it means to be a Beyblader.
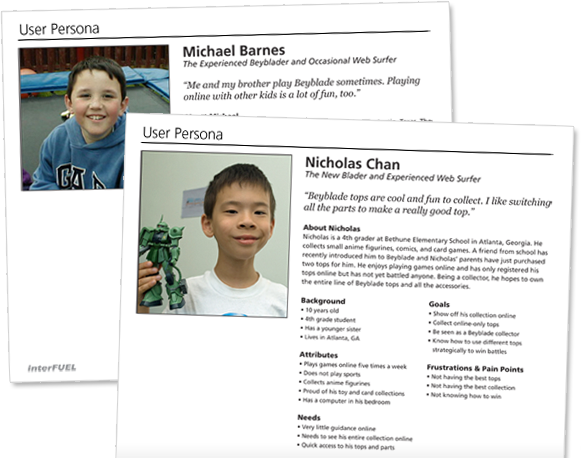
Personas
We created personas based on the data we had then refined those personas throughout the project, making adjustments to our assumptions as necessary, as we continued to conduct various types of user research.


User Research
Information Architecture
ORGANIZING THE STRUCTURE OF CONTENT & FEATURES
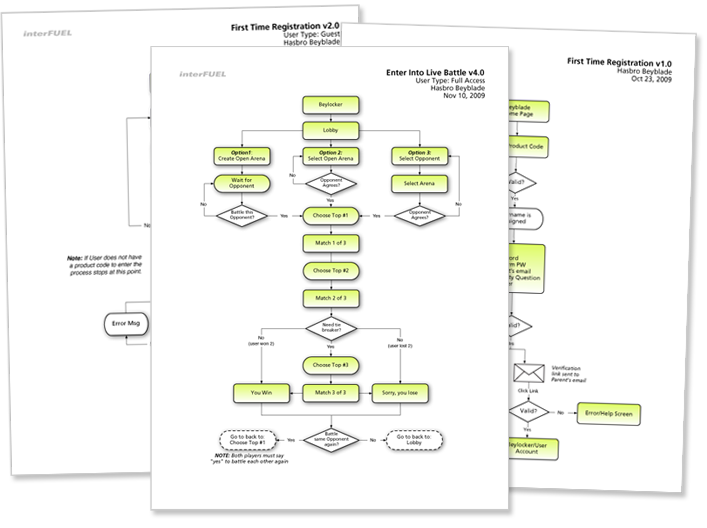
Task Models
During this process we discovered just how many tasks users we would need to solve for—many more than we had originally estimated. This was an important step in the UX process that took much longer to complete than we anticipated. However, we knew that taking the extra time now to discover the breadth of the entire experience would pay off in spade later in the project.


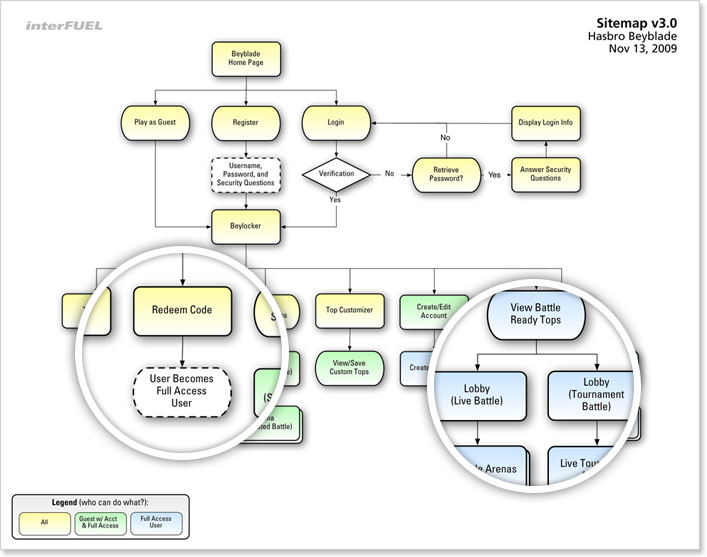
Sitemap
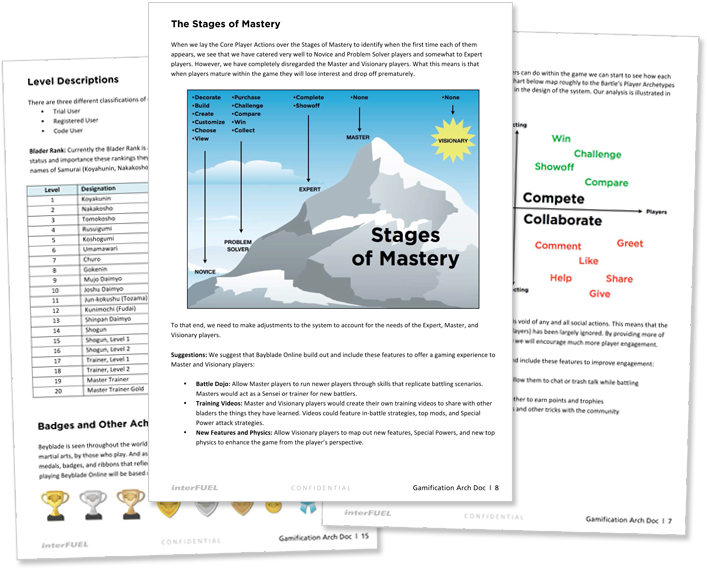
Gamification Architecture

Wireframes
COMPOSING SOLUTIONS THAT DELIGHT THE USER

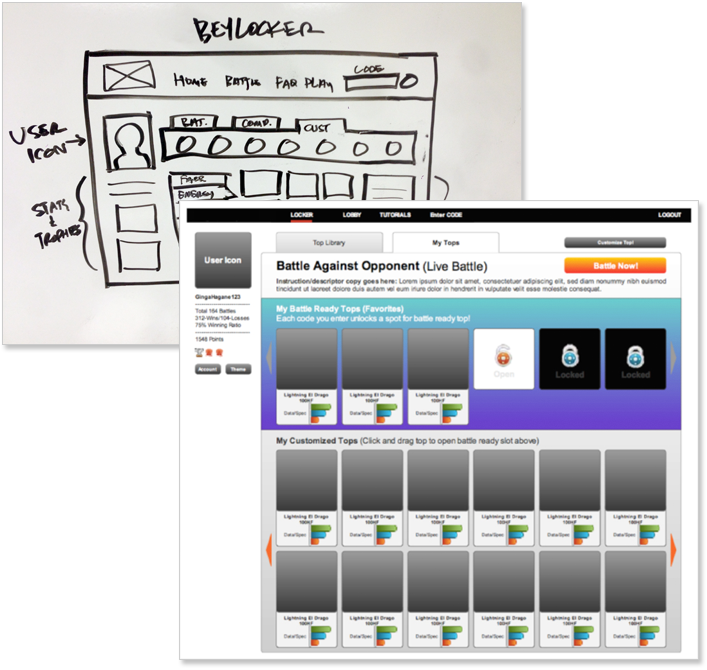
Wireframes
We developed wireframes that incorporated our discoveries and ideas during the Sitemap and Gamification Architecture phases. We started with sketches and whiteboard sessions to work through the initial broad strokes. We also found it was effective at getting through some of our weaker ideas quickly in order to find better solutions.
Low-Fidelity Wireframes
Once we had worked out some initial ideas, we quickly developed low-fidelity paper prototypes of the system’s core functions, primarily customizing your tops and playing against other players (aka “battling”). We used these paper prototypes for our initial user testing with boys 6-12.
High-Fidelity Wireframes
Once we made modifications to our designs based on the feedback we received in the initial user testing, we developed high-fidelty wireframes of all areas of the system. Knowing that we would be moving into prototypes, and that these prototypes would evolve over time as the project progressed, we used Axure RP extensively.
Prototype
BUILDING A FUNCTIONAL MODEL TO TEST OUR IDEAS
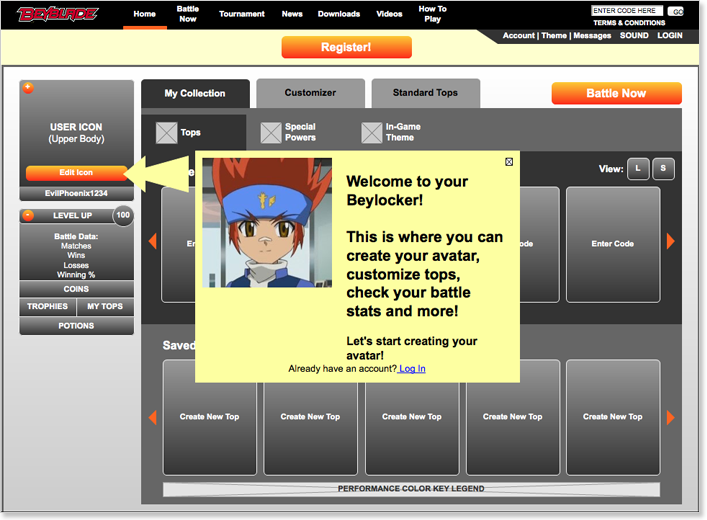
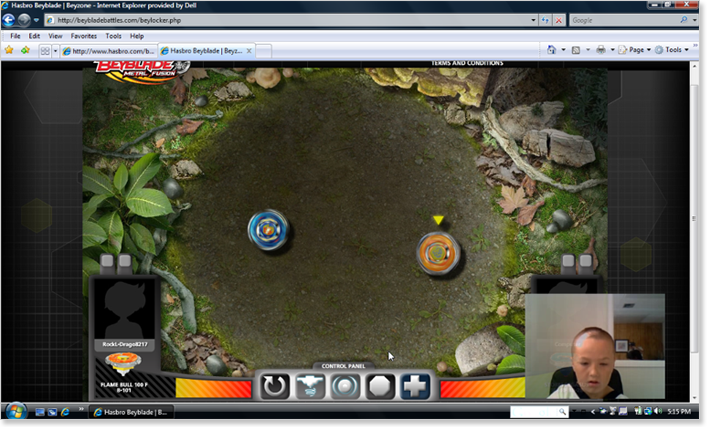
Prototypes

User Testing
GETTING FEEDBACK FROM THE USER

Usability Testing
Usability testing was conducted many times throughout the project with low-fidelity wireframes, high-fidelity wireframes, prototype, and the live site. We followed a “build-test-refine” methodology each and every time. We were fortunate that our client Hasbro fully embraced usability and allowed us to conduct all the usability research we felt the project required.
Visual Design
BRINGING THE DESIGNS TO LIFE
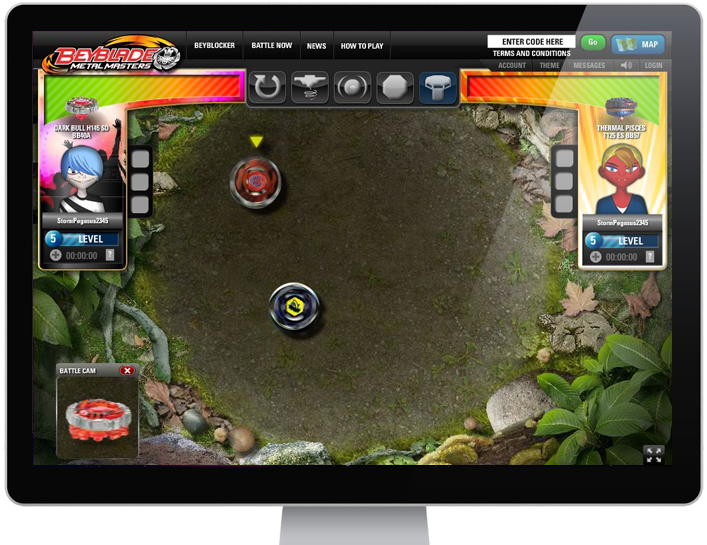
User Interface Designs

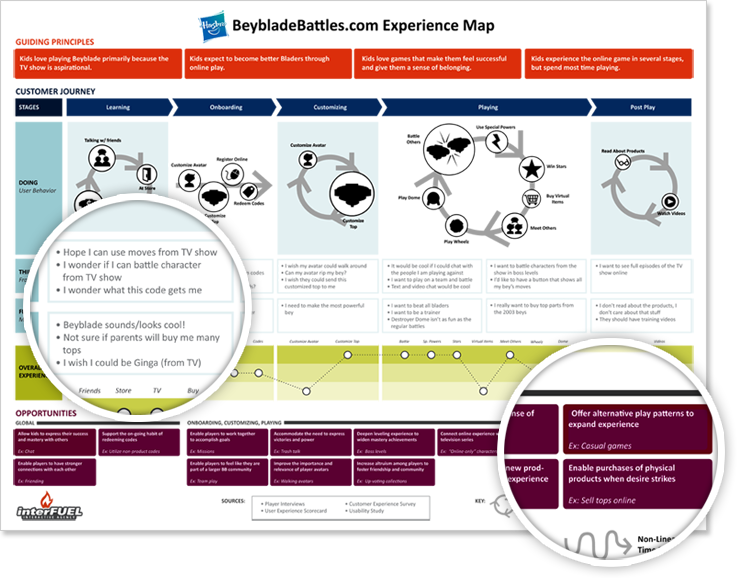
Experience Map
BRINGING THE DESIGNS TO LIFE

Experience Map
Results
WHERE THE RUBBER MEETS THE ROAD
Results
In 2012 Beyblade was the #2 selling toy of the entire Holiday season and their largest money maker for the year. Stakeholders at Hasbro attributed much of this success to highly engaging Beyblade Digital Product Extension we had created for them.
The site was honored with a prestigious W3 Award and four separate Davey Awards.
