Punk Rock Bowling Festival App
Project Overview
Punk Rock Bowling and Music Festival is an annual three-day event that takes place among several venues in downtown Las Vegas and the surrounding areas. With so many things happening simultaneously—bowling tournament, poker tournament, pool parties, main stage acts, and club acts—attendees were finding it nearly impossible to know what to do at any given time. And synchronizing schedules with friends wasn’t an option.
While attending the festival I quickly discovered this problem and made it my mission to find a solution.
Project Type: Mobile App
Industry: Music Festivals
My Role
• UX Lead
• Principal UX Designer
• UI Designer
• Team Size: 5
I led an interdisciplinary team of 5 people that encompassed all phases of ideation, UX design, UI design, and development.
What I Did
• Concept ideation
• Requirements gathering
• User research
• Task models
• Sitemap
• Wireframes
• Prototyping
• Usability testing
• UI design
Research
UNDERSTANDING THE USER & CREATING EMPATHY

User Research
After discovering this gap in the experience, I instinctively when into user research mode. Over the three day event I did some guerrilla research and informally surveyed several attendees to understand what they needed to get the most out of their experience (yes, this is how UX nerds have fun at a music festival). During the weeks that followed, I interviewed several other festival attendees.
The top needs I heard were:
• “I want to see all the things that are happening right now, not just where I am.”
• “I want to be able to make a schedule just for the things I want to do.”
• “I need a map to see where all the venues are.”
• “I want to know where my friends are going to be.”
Discovering Unique User Needs
- Many users are drinking or otherwise impaired and need an easy to use mobile app that is fool-proof under these conditions.
- Users are often in darkened clubs and don’t want to disturb others with the bright glow of their phone as they check their phones.
- Users need to stay in touch with distinct groupings of people: friends, roommates, bowling team, new friends.

Information Architecture
ORGANIZING THE STRUCTURE OF CONTENT & FEATURES

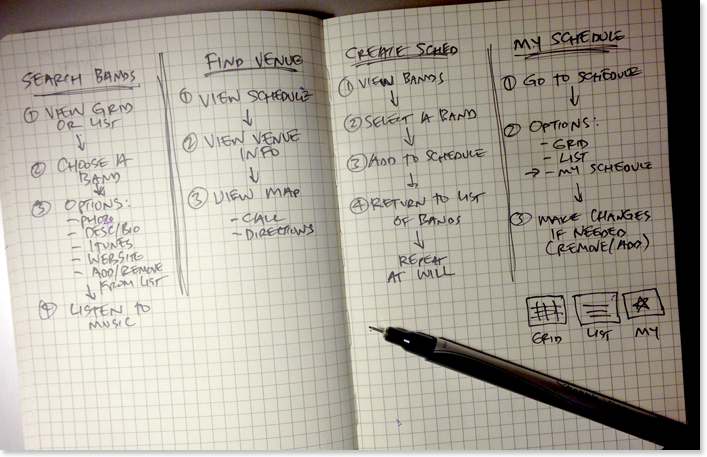
Task Models
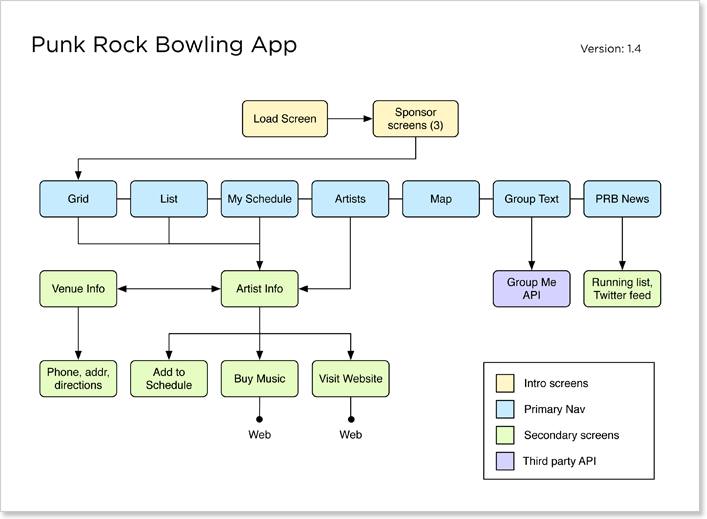
Sitemap
I decided that each of the core functions would be it’s own section of the app and that all of the schedule views (grid, list, and personal) would be different views of one screen so that users could toggle between then easily. All other areas were much simpler.

Wireframes
COMPOSING SOLUTIONS THAT DELIGHT THE USER

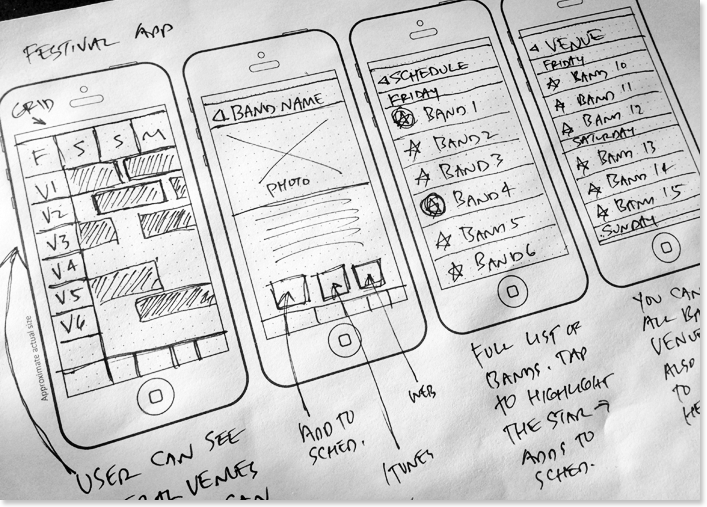
Screen Sketches
Wireframes
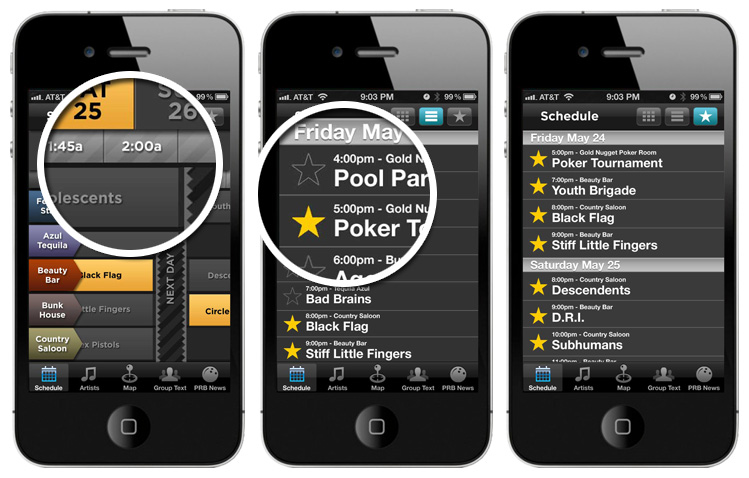
One of the most interesting discoveries with this particular app was deciding when the daily schedule began and ended. Had I not done the user research at the onset of the project, I might have had each calendar day end at midnight. However, this is Las Vegas so the day usually ends much later and even the hours after midnight are often not considered the next day. Making people search for Friday night’s events under Saturday would cause confusion. I had to account for this by having the day “end” when all the evening’s event had concluded rather than at midnight.

Visual Design
BRINGING THE DESIGNS TO LIFE

User Interface Designs
Results
WHERE THE RUBBER MEETS THE ROAD

Results
One user commented: “Perfect! I am so happy to see all the shows listed in one place with times too! LOVE how the app helps you listen to all the bands in one place.”
“Our verdict: Hot! Punk Rock Bowling is a highly rated app (4.5-star). The app is free [and] is currently ranked #142 in free Music apps for iPhone.”
“Thank you for putting together an amazing app. Everyone was very excited about it and it turned out to be a very useful tool throughout the weekend.”