Stephen Colbert App
Project Overview
When Stephen Colbert left his post at the Colbert Report and took over as the new host on CBS’s The Late Show, he would be off the air until the new season started. Not wanting to lose touch with his devoted fan base, we decided to create a venue for Stephen to stay in touch. We designed a Steven Colbert branded podcast app where Stephen could publish audio and video clips to his fan base. We had very little time to design and develop the app from scratch. We wanted to create something that would live well after Stephen Colbert took the reigns behind the desk of The Last Show.
Project Type: Branded and Customised Podcast App
Industry: Entertainment
My Role
• UX Lead
• Principal UX Designer
• Podcast SME
What I Did
• Fan Interviews
• Staff Interviews
• Persona Development
• Workshop Facilitation
• Created UX deliverables
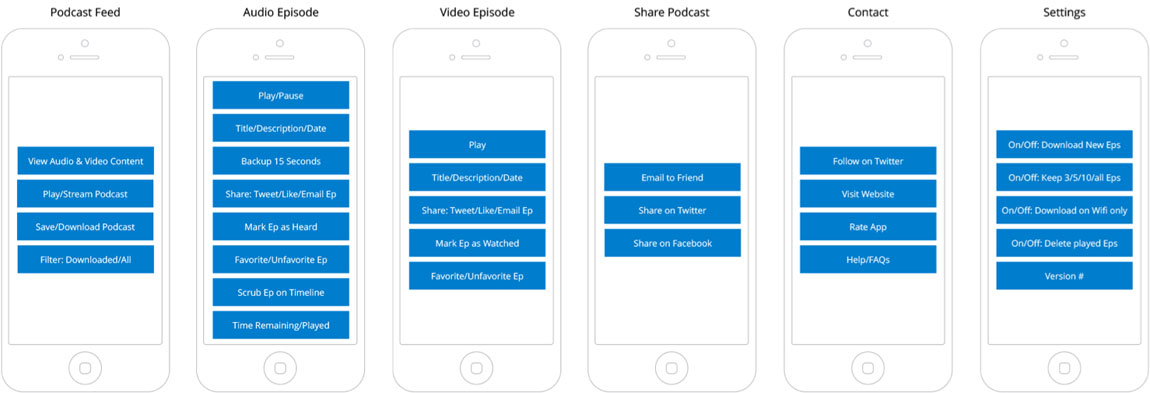
Information Architecture
ORGANIZING THE STRUCTURE OF CONTENT & FEATURES
Screen Features

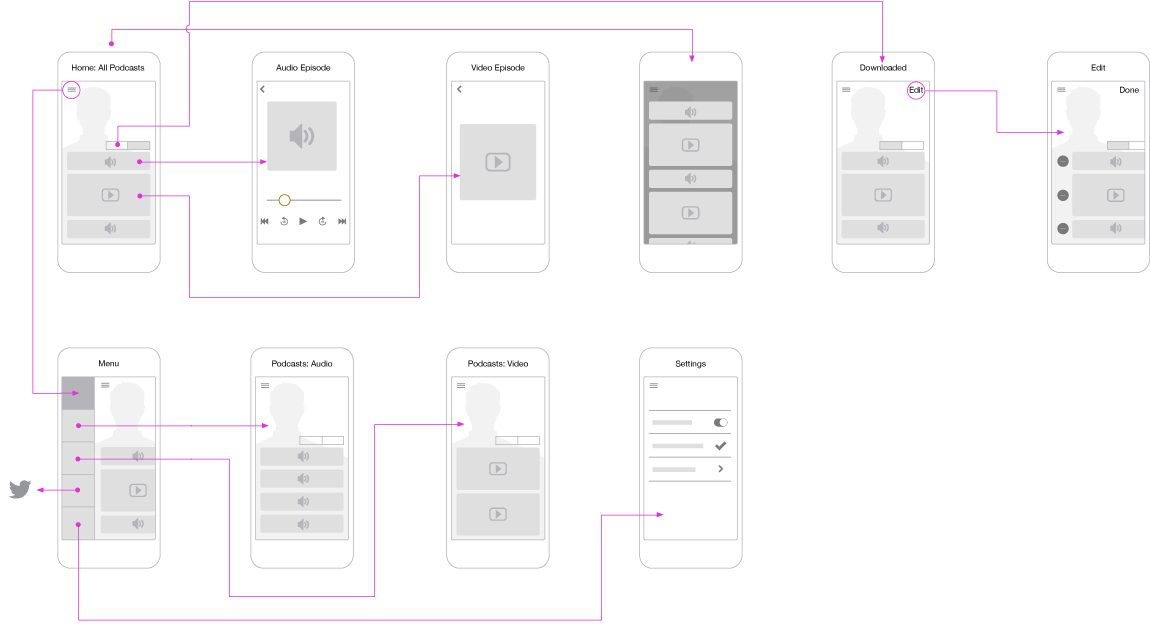
Screen Flows

Wireframes
COMPOSING SOLUTIONS THAT DELIGHT THE USER
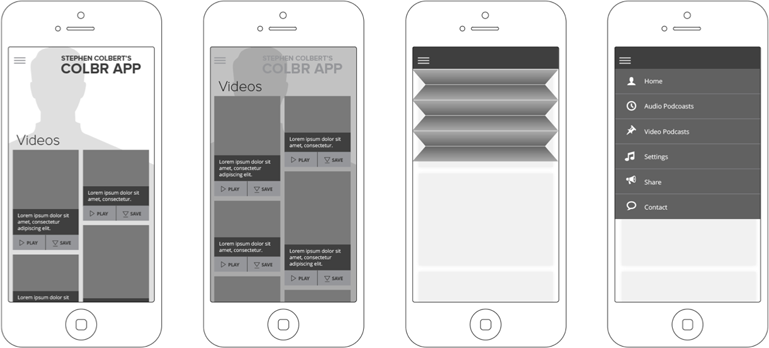
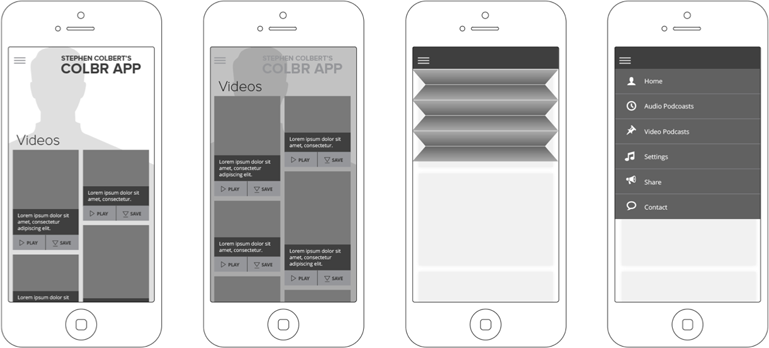
Early Wireframes
After some quick whiteboard sketches (that got erased before I could get a photo of them) I produced my first round of wireframes. I started with a video feed and some menu ideas.
Problems Found
As per usual, my first ideas weren’t the best. I tried several different ideas that looked good on the whiteboard, but failed to do the job once we got to wireframes.


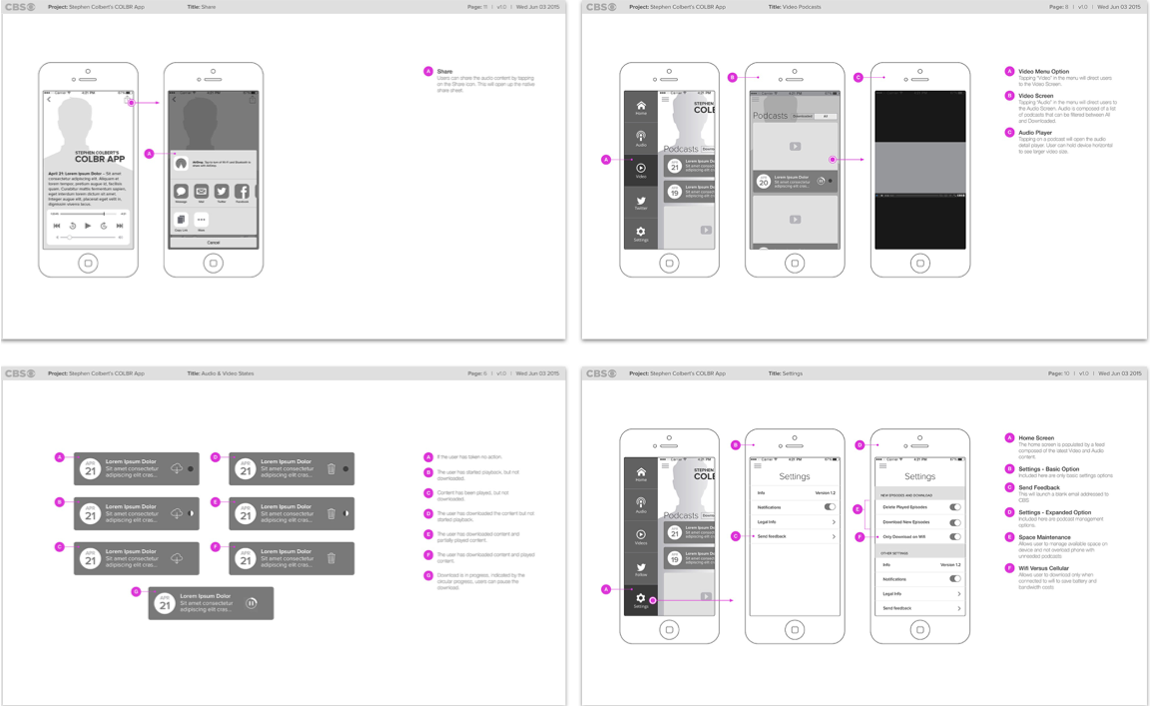
Final Wireframes
Iterations to Final Solution
I simplified the design considerably through several rounds of iterations and landed on something that we discovered worked really well, especially on a phone screen.
I chose a menu design that would allow for some customization and expansion to include other types of content once the show officially launched.
Additional Wireframes

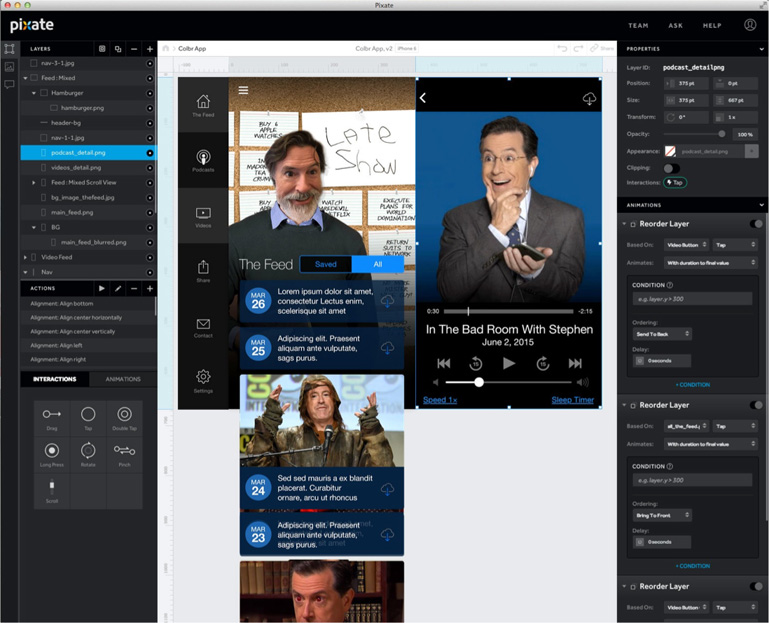
Prototype
BUILDING A FUNCTIONAL MODEL TO TEST OUR IDEAS
Pixate Prototype
Because we had such a tight timeframe, we wanted to deliver a high-fidelity prototype to the development team that included all interactions and transitions, etc. We chose Pixate to create the prototype because it would allow us to create native protos that left little question for the dev team as to what we had envisioned.
We were able to share this prototype with Stephen Colbert and his team in New York and they loved it.